Table of Contents
Today, native mobile development is losing its popularity, as most customers want to create their applications as quickly as possible and immediately for iOS and Android. Because of these factors, the creation of cross-platform mobile applications is coming to the fore, where frameworks are used that can create their applications without using Swift for iOS or Java for Android.
The most popular cross-platform mobile app development frameworks today are React Native and Flutter. Both frameworks are useful, have particular merits, and, in principle, have a lot in common. For example, both tools provide the ability to create cross-platform applications using a single code base. You can also make changes during development, immediately see the result, and so on. But there are also differences.
This article will discuss the differences between React Native and Flutter and why it is worth developing your future application in Flutter. Although this is a relatively new framework, it has many advantages in both development and business processes.
Overall, you will get an idea of why Flutter can be an excellent solution to some common problems in your business. Of course, consider the more familiar React Native for comparison.
About Flutter and React Native
React Native
React Native is written entirely in JavaScript using React. This is a considerable advantage to React Native, as JavaScript has consistently been considered one of the most popular and used programming languages globally. Finding JavaScript developers is easy enough.

Flutter is a tool that was created by Google in the Dart language. By deciding to use it, you will receive a complete software development kit (SDK) that allows you to create functional cross-platform applications for mobile devices and web applications and even desktop applications. This framework has a vast set of features that set it apart from others.
As you may have noticed, these tools do have a lot in common. Next, we will consider what their fundamental differences are.
Main features and their differences
We will not delve into technologies’ essence but evaluate them from their application point in projects and their general capabilities. We analyzed the main features that are important during development. So:
Hot reload
Both frameworks support this feature, allowing developers to make changes to their code and immediately see how they will be applied (this is especially important when editing the user interface). When working with Flutter, the application reloads with the previous state and page, showing the user/developer the same content. React Native in its queue supports only standard hot reloading. State tracking makes Flutter more user-friendly for mobile developers.
Besides, Flutter has a wide range of pre-built widgets that are very easy to customize, reducing development time. In addition to this, Flutter provides a broad set of Material and Cupertino widgets that perfectly mimic each design language’s behavior. This is how they work:

As a result, Flutter allows you to make the process less labor-intensive. All operations are smoother, which differs from React Native, where its components can behave differently on different platforms.
Assembly and Deploy
Both technologies take the same approach: they have their parts for Android and iOS, including cross-platform runtimes, be it JavaScript or Dart. This can be represented as follows:
Assembly
Both platforms use mobile operating system tools for building: Gradle and Xcode build for Android and iOS, respectively. The difference is only in the build speed, it may not seem important at the time of development, but when building CI and archiving an application in Xcode – the time is of the essence. From this point of view, Flutter is three times faster than React Native.
Dependency management
React Native uses NPM packages to include dependencies. Yarn can also be used to install and manage dependencies. Dependencies that require Kotlin / Java / Swift / Objective-C code are bundled using Gradle modules and CocoaPods packages. React Native includes an auto-linking feature that avoids manually modifying the Gradle and Podfile.
Flutter uses the Dart package manager. Packages are supplied as source code and are compiled with the main application. These packages may have their dependencies, but it may be necessary to add these dependencies to the Gradle and Podspec files. You can also use unpublished packages by pulling them out of a folder or git repository.
Publication
Based on what we described above, you need to transform or compile the standard code, including it in the final apk/ipa, and you’re done. This process can be represented as follows:
It’s worth noting that React Native supports Code Push technology, thanks to which you can send updates to your JS code without re-publishing the apk/ipa. Many consider this to be an unsafe option, and, for example, Google has removed this option from Flutter.
UI Component and Development API
If you’ve ever come across cross-platform frameworks, you might find out that they allow you to share your codebase between target platforms. But React Native only provides APIs for UI rendering and device access. React Native must rely on third-party libraries to access most of its native modules.
Flutter is tied to UI rendering components, device API access, navigation, testing, stateful management, and many libraries, eliminating third-party libraries’ needs.
We’ve provided an example below that shows what rendering UI looks like in React Native:
This rendering process makes it easy to create an application that looks native on any platform. But using platform-specific components for rendering raises the need for a property mapping layer for the platform widget and synchronization of the platform widget data. This is what requires each animation to be displayed in a platform-specific widget call. So do you understand how complicated this process is?
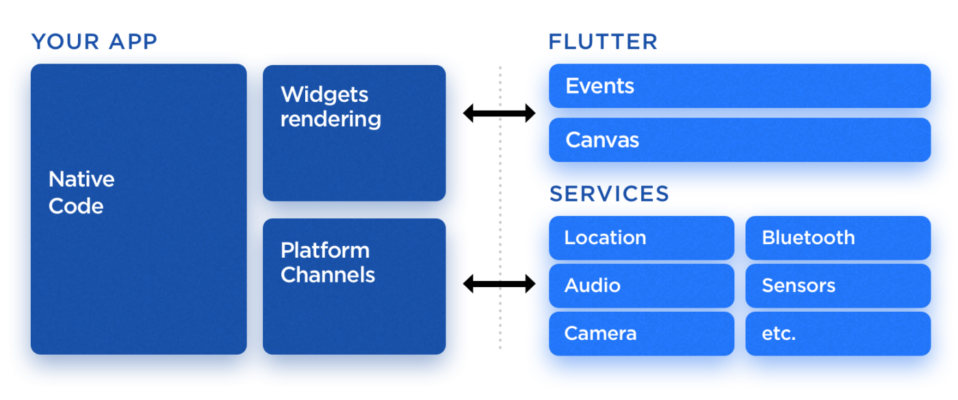
Flutter, in turn, does not require particular user interface components to render the user interface based on a specific platform. This framework only needs a canvas to draw. Below is an example:
Using Flutter, there are no problems with the user interface’s consistency on different platforms, making it stand out from the background of other cross-platform frameworks.
As a result, sharing the user interface and business logic saves resources while not affecting the final product’s quality.
CI/CD support
React Native doesn’t have a CI / CD solution for shipping to the App Store or Google Play. There is only documentation for manual deployment for Google Play, but there is no detailed guide for deploying an application to the App Store. To automate delivery and deployment, you need Fastlane or Bitrise applications.
Flutter, on the other hand, has a clear and detailed guide to building and deploying iOS and Android apps. You can deploy your application only using the CLI (Command Line Interface). And if you need advanced automation (like automated screenshots), you can use third-party solutions.
Why Flutter is the best choice among cross-platform technologies
To make the answer more accurate, we asked our Head of Flutter developers Andrew to discuss this framework’s advantages. Numerous businesses can benefit from cross-platform apps built-in Flutter. Google officially supports it, and this is your guarantee that the app code will not have to be rewritten. Many popular projects were built on Flutter, and they are already rocking the market!
| 700+ million MAU | 10+ million MAU | 50+ million MAU | 2+ million MAU |
Such projects can be one reason you start developing your solution in Flutter, but there are many more possibilities that this framework provides.
When and Why to choose Flutter?
Flutter is the latest and the best trend in cross-platform app development. With Flutter, it is possible to compile an iOS and Android application from one single Dart codebase. The quality and performance of such cross-platform solutions are impressive.
Business advantages
- A perfect tool for making an MVP
- Lower development costs
- Lightning-fast app development
- Performance of native apps with the cost of cross-platform development
Apps advantages
- Incredible performance
- Same UI on any screen
- One codebase for iOS and Android
- Stability of Flutter based app
- Easy testing and addition of new functionality
React Native and Flutter have their pros and cons, but Flutter is ahead of its competition. We believe that Flutter framework is not the future of mobile development but web development as well. Google is developing this framework soon to develop Linux, Windows, and Mac OS applications. Let’s not rush things about this and enjoy creating mobile applications using Flutter.