Table of Contents
For the last few years, the migration from AngularJS to the newer versions of Angular has been one of the hottest topics in the business and tech communities. In general, most people understand that the newer, the better, because it at least considers the modern-day standards. However, there are still many concerns about upgrading applications to Angular 2+ among CTOs and business owners. Is it just a market trend, or indeed beneficial? How much time will it take? Will it require significant investments?
We are a business too, and we know that such concerns are inevitable, since every business decision should be well-informed and rational. At the same time, as professional developers, we can see all the benefits the migration from AngularJS to Angular 2+ may bring to a company.
In this article, our web app developers will explain how exactly AngularJS differs from other versions of Angular and outline the main advantages of the latest versions of Angular. On top of that, we’ll provide you with some recommendations on upgrading applications to Angular 2+.
Difference between AngularJS and Angular
As we see from the practice, not everyone knows where all the hustle comes from. So let’s start with brief background information, so you can take the bird’s eye view of a subject.
AngularJS
AngularJS is a JavaScript framework that is used for building the front end of web applications. It was created by Google in 2009, but the initial release took place only three years later, in 2012. AngularJS is also sometimes referred to as Angular 1.x or Angular.js, and it covers all versions of the framework which appeared before Angular 2.
Nowadays, AngularJS code is one of the most popular open-source web development technologies worldwide. According to Built With, more than 3 million websites are powered by Angular 1.x. And it’s no wonder because this framework is widely used by both large enterprises and small or medium-sized businesses.
Why is it so? Well, AngularJS allows for the fast creation of dynamic interfaces. This is because the main idea behind this framework was to use declarative programming for building the front-end of web applications.
In addition, it uses HTML as a template language, meaning that AngularJS components support HTML attributes, extend them with directives, and bind data to HTML with expressions. As a result, it creates a readable and highly expressive environment that is quick to develop.
Angular
Angular component (or Angular 2+) refers to Angular 2 and all subsequent versions. All of them are TypeScript-based platforms for web app development. Like the AngularJS app, Angular Material was created and is still maintained by Google. The initial release took place in September 2016 and is considered the evolution of AngularJS.
You may wonder why the difference between the initial version of the framework and versions two and up is so essential. The main reason why AngularJS components require significant improvements lies in the necessity to enhance the performance of web applications. The code was rewritten from scratch, so the two technologies have very little in common.
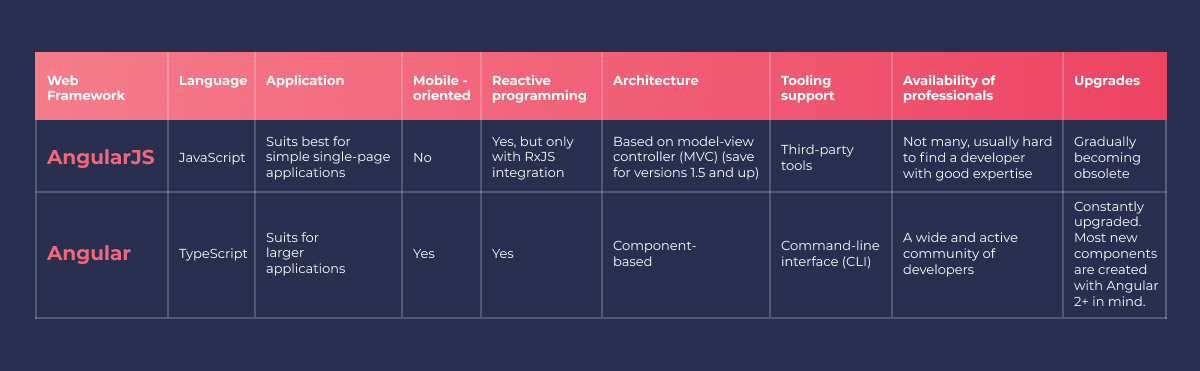
AngularJS components vs Angular component comparison

Advantages of Angular over AngularJS
The above table contains a lot of technical information, and the benefits of Angular 2+ might not be that straightforward. So let’s take a closer look at how the migration from AngularJS to Angular 2+ will enhance your application.
Boost in performance
In general, AngularJS is a good framework since it has indeed reduced the development time. However, with the AngularJS app, when there is a lot of processing on the client side, the dynamic web pages load can take a long time.
The main reason is that this framework was created mainly for web designers and, thus, it is not that good at meeting programmers’ requirements. Reportedly, the Angular framework offers a five times higher speed than the AngularJS application, and that is quite a considerable improvement.
Mobile-driven approach
Angular allows developers to build lightweight applications that can be downloaded faster. One of the main reasons is that the Angular version uses so-called lazy scripting. This means that it loads particular modules only when they are needed. On top of that, some packages (for example, animations) were removed from the main Angular core. This enabled lighter and faster performance.
Maintainability
As mentioned, Angular has a component-based architecture. Such a system is much more beneficial than the one used in the initial version, i.e. MVC. In short, a component is a separate piece of a user interface that covers one small feature. For instance, chats and friend lists are different components within the Facebook UI.
Although components co-exist within one space, they are independent of each other, have their own methods, structures, and APIs. This means that it’s easier for programmers (and most likely cheaper for companies) to update applications by swapping specific components in and out.
In addition, components are reusable. Hence, programmers can reduce the time needed to extend an application by reusing the existing components in further development cycles.
Code optimization
Unlike AngularJS application, which uses JavaScript code, Angular 2x is based on the TypeScript language. The latter is a superset of ECMAScript 6 (ES6), and it has an advanced type-checking feature. This means that most mistakes can be noticed before they transpire. Hence, developers can build large Angular apps and avoid runtime errors.
Reduced development time and costs
We have already mentioned that programmers can build a web application faster with Angular. But we think it’s worth discussing this benefit in greater detail as well, so you can capture all important aspects. AngularJS doesn’t have a CLI, and only third-party tools are available.
At the same time, the latest version of Angular has an official CLI as well as other tools such as text editors, IDEs, etc. Thanks to them, developers can build an Angular app from the ground up faster and easier.
As a rule, a reduced development time also means fewer costs, since programmers usually charge on a per-hour basis for their work.
On top of that, maintenance of an application that is based on Angular will likely be cheaper because many more software engineers are specialising in this technology, and in general, their rates are lower.
Better support
Angular is an up-to-date technology that is being constantly upgraded. According to Angular creators, they are going to release a new enhanced version of Angular components every six months.
This will allow you to keep up with the latest tech advancements, so your applications will never get obsolete and will provide no advanced capabilities for your business.
Preparing for AngularJS to Angular migration
Migrating from AngularJS to Angular is rarely a plug-and-play exercise. It requires preparation, clear priorities, and a willingness to reshape parts of your app’s architecture. Preparations have a direct impact on both the pace and stability of your migration.
Developing a comprehensive migration plan
A solid migration plan starts with understanding what you’re working with. This means assessing the current state of your application—what’s still relevant, what’s overly coupled, and where modernisation is overdue.
The goal is to make the code more maintainable and modular, so it can evolve cleanly within Angular’s ecosystem.
A proper migration requires time, resources, and deliberate planning. Larger projects especially benefit from an evolutionary approach: upgrading incrementally rather than rewriting everything at once.
Angular’s ngUpgrade module and the transition library are specifically designed for this, allowing AngularJS and Angular code to run side by side. This setup lets you migrate one feature or module at a time without breaking the rest of the application.
Planning also involves deciding how you’ll divide the work. Breaking the migration into smaller, clearly defined sub-tasks—such as converting one module at a time or introducing Angular Elements for shared components—keeps the process manageable and reduces the risk of regressions.
Ultimately, a step-by-step migration plan that balances short-term stability with long-term goals is your best tool for moving forward. It won’t eliminate the challenges, but it will help you meet them with fewer surprises.
How to do the migration right
Although the migration process might be associated with some fundamental changes, it’s not as daunting as it may seem to many CTOs and business owners.
Here are some tips that will help you transition painlessly, ensuring efficient development for the Angular team of developers.
Make a TypeScript module integration beforehand
Sooner or later, you’ll have to do this either way. We recommend you bring in the TypeScript compiler before you commence the migration process.
Review carefully your existing code, make some annotations, etc. Yes, it might take a while, but the results will be more efficient.
Provide a smooth migration process
A lot of people are hesitant to upgrade applications to the newer versions of the Angular module because, as they think, it will pause the use of such applications for a significant period of time.
But that’s not true. You can actually migrate gradually since both frameworks may co-exist within one app.
Follow the Angular migration guide
Angular published guidelines on AngularJS to Angular migration, with best practices for upgrading to the later framework versions. Following them will make this task easier for you.
In addition, Angular app development has a wide and active community, so you can always find support from people who have experience in a successful migration.
Conclusion
The migration from AngularJS to the Angular module is indeed a big step that requires much effort. However, there must be no doubts about whether you should do it or not.
Foremost, Angular 2x is advantageous in many ways for your business. It will allow your Angular app to perform better and work faster, it’ll make your solutions easier to scale and maintain, and, finally, it’ll definitely pay off in the end. And, secondly, the newer versions of Angular won’t let your systems become outdated or irrelevant.
FAQ
Absolutely. Skipping the groundwork often leads to trouble mid-migration. Start by assessing your current AngularJS app: what’s working, what’s outdated, and which parts are business-critical. From there, a clear roadmap helps you avoid scope creep and unexpected costs.
You’ll want to begin with code cleanup—remove unused modules, update dependencies, and refactor anything complicated to test or maintain. From there, introduce TypeScript and a module-based architecture if you haven’t already. These steps smooth the transition and reduce surprises later on.
A successful migration depends on making a series of smart, well-timed choices, not just following a checklist. That includes when to start, whether to rewrite or incrementally upgrade, and how to prioritise features. Rushing these decisions usually costs more in the long run.
Migration isn’t just a technical task—it affects your timeline, team, and budget. Ensure you have the right people and enough time allocated for both development and testing. Under-resourcing a migration is one of the quickest ways to derail it.
You’ve got two main paths: evolve gradually using hybrid techniques (like Angular’s UpgradeModule), or rewrite the whole app from scratch. The right choice depends on your app’s size, complexity, and how long you can support a mixed codebase. There’s no one-size-fits-all answer here.
Angular provides official tools like ngUpgrade for hybrid apps, and third-party utilities can help with code analysis and scaffolding. Testing frameworks, linters, and automated refactoring tools also make a noticeable difference. The goal is to reduce manual work where it counts.