Social network and marketplace for musicians Auxyn
Social Network development for musicians that connects listeners, producers, and musicians, helping aspiring artists share music and communicate directly with their fans.

Scope
Discovery phase
Product development
Maintenance
Quality Assurance
Vertical
Entertainment
Key results
- 700+ development hours
- 825 streams; 300+ overheard tracks
See what Altamira can do for you
01
The Challenge
Initially, we were asked to develop a professional social network for music artists. The client envisioned it as a revolutionary platform for all types of musicians. We were glad to bring his vision to life.
At first, we thought about making a simplified version of LinkedIn that connects bands, solo artists, producers, and listeners. However, Auxyn grew bigger as we got into details. Over the course of the Analysis and Specification stages, the project became a mature social network with multiple unique features inside.
Still, we kept Auxyn committed to the one true goal: to hear new, innovative, and different sounds in a vast community of music artists.
02
The Solution
Use cases
Listener
The listener is a basic user type that can log in and set up his/her account: add a photo and background image, connect with other social profiles, and, what’s important, add genres, subgenres, artists, and producers to a list of favourites.
Upon filling in their profiles, users can easily find new artists, listen to their portfolio samples/albums, or enjoy a music streaming feature that pre-selects tracks from genres and groups users like and follow.
As any other user, Listener can use live chats and watch live feeds about events/publications/songs and album releases. In the future, the live chat feature can be turned into a paid one by taking a fee from Listeners for direct communication with their favourite bands.
In addition, Listener can create an event with specific terms (e.g., invite a rap group to perform at a home party for $500). Bands or producers can negotiate on these conditions and perform at the event. The platform collects all financial transactions through the website with a certain fee.
Producer
The producer’s role has the same functionality as a Listener’s but with one big exception. In addition to Listener’s features, the Producer can negotiate with bands or solo performers and become their manager.
The musician’s manager can then apply and bid on events, taking a certain percentage of the musician’s income for their work. Producers can have admin access to manage artists’ pages on Auxyn.
In addition, Producers can answer listeners’ feedback on behalf of the band. The feedback system can be used to get a refund for bad performance or spread the word about the band and attract new users. On top of it, we enabled social sharing to raise the engagement rate of events, tracks, and band profiles.
Musician
Besides the basic Listener profile, Musicians can create an additional band page. It can be managed directly by one of the band members or their producer. The band page contains a dedicated portfolio and information about it.
Besides that, musicians have individual portfolios with tracks they did independently. Artists can post requests for musicians to join them. This option can also be monetised through a website: when a musician gets hired through the website, the band may pay a fee.
Bands and solo artists can apply and bid on events and have ratings and feedback on their performance. Musicians’ tracks are rated, too, and the best ones are shown in the top artists section. The website administration can see and manage the unusually high number of likes to prevent fraud.
There is also an admin role. Firstly, he is a ‘web admin’ in the most basic sense of this term. Admin oversees user activity. Plus, the admin can act as an independent enforcement power. He can make refunds according to contract violations (bad raider, artist’s performance, etc). In addition, the admin will have reports for all financial transactions and events happening on the website.

Design

Logo evolution
The client was struggling to find a simple and catchy name for his project. Still, he’s been persistently coming up with multiple domains every day since we started.
In order to define the graphics that would characterise and describe the platform, we advised him to start by writing down answers to some basic questions: What’s the platform’s purpose? What’s its targeted audience? Is it made for young people in their 20-30s or an older audience in their 40s? Is this project made for musicians or studios and producers in the first place?
Finally, he narrowed the name down to Auxyn, which we saw as a brilliant idea, and immediately started playing with graphics.
Our first suggestion was to make the lettering logo. Fortunately, this idea was rejected after several references we’ve sent to the client.
He chose a Bull as a mascot for the Auxyn platform. Therefore, we started to think about how to incorporate text and the mascot's image.
Colour scheme
While the naming has yet to be determined, we decided to move forward and take advantage of this fact. We started working on a colour scheme and general style, having full freedom.
As in any other industry, music portals also have their inner trends. We noticed that gradients are trendy and are often used on websites to depict the UI of equalizers and mixing consoles. Still, we suggested not overplaying with gradients since the general trend in design inclines toward flat colours.
Our client agreed to select only 1 or 2 vivid colours in order to highlight primary UI elements and headers. Plus, we decided to apply gradients to a few minor buttons.
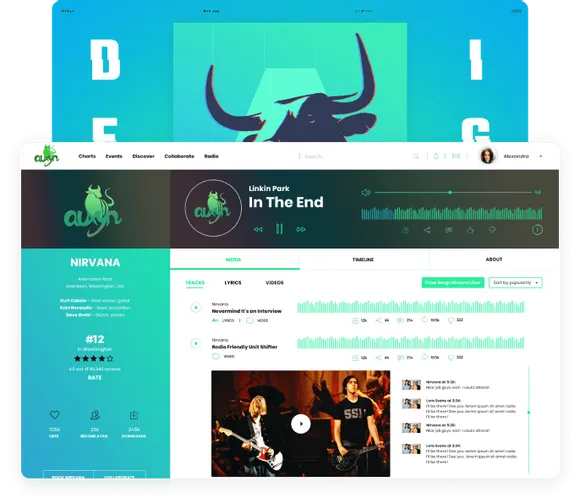
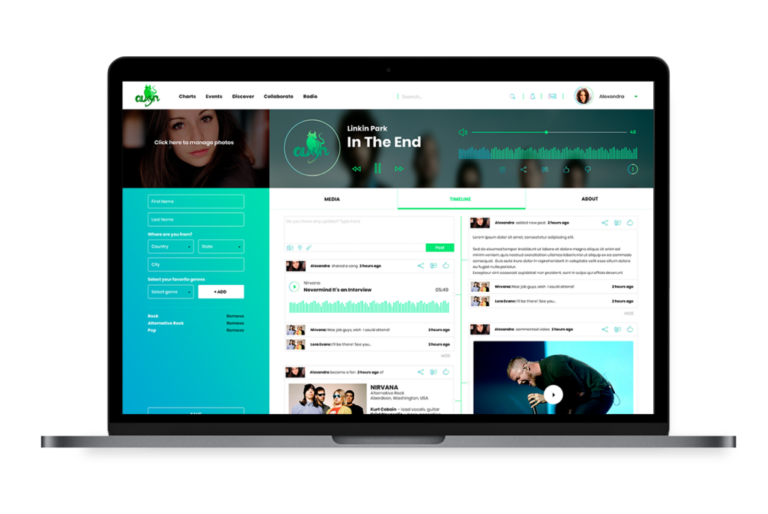
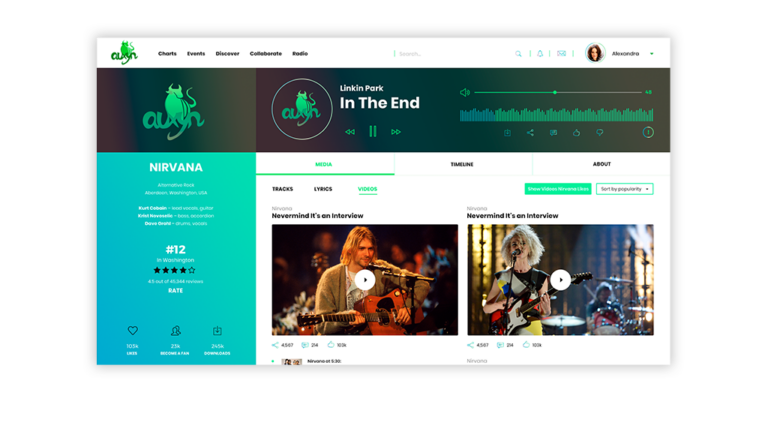
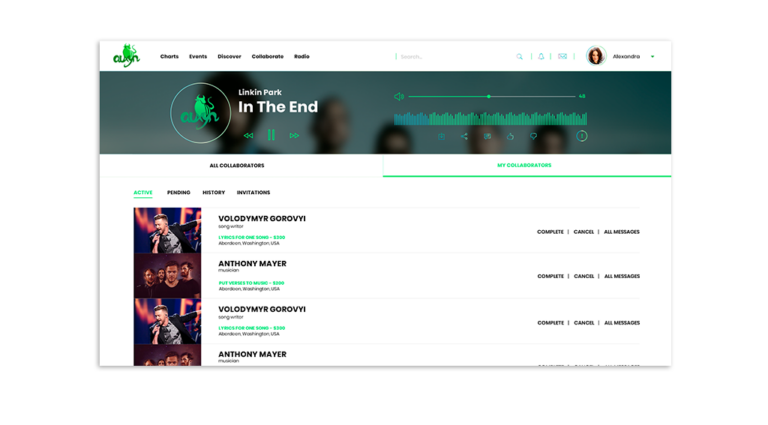
General style and layout
Building a social network, we kept in mind an average time user spends on such platforms (around 10 to 30 minutes). That’s why we took light colours for the background so that people have no complications when using the platform for a long time.
Since the network needed to be straightforward and user-friendly, we focused on making a flat design. We excluded all 3D effects, heavy animations, or realistic icons, while most music sites still used them at that time.
We used two layout types. One is for the public landing page. We designed it to be very eye-catching but not too overloaded at the same time.
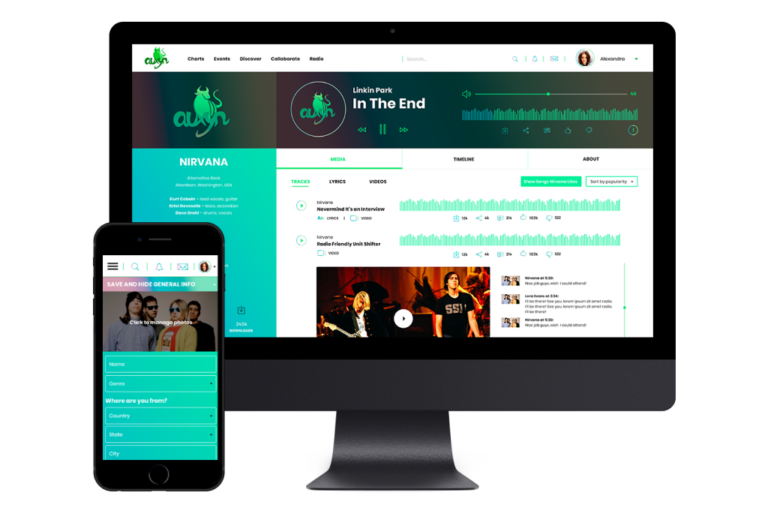
In addition, we designed a second layout specifically for mobile devices and tablets. For this purpose, we used a left access panel. The big plus of using such a panel is that users can close it anytime or slide it out when required.
This feature keeps the layout very lightweight and accessible at the same time since the navigation menu is hidden behind the panel. We added the possibility to close/open the panel by swiping it when required.
Images and fonts
We suggest using sans-serif fonts and avoiding effects like cursive because they get hard to read.
Our research across music websites revealed a very intense use of imagery. Therefore, we also decided to use blurred album covers for the background.

Strive for excellence with Altamira
Join our community of successful customers, whom we helped to build and grow their businesses.
03
The Result
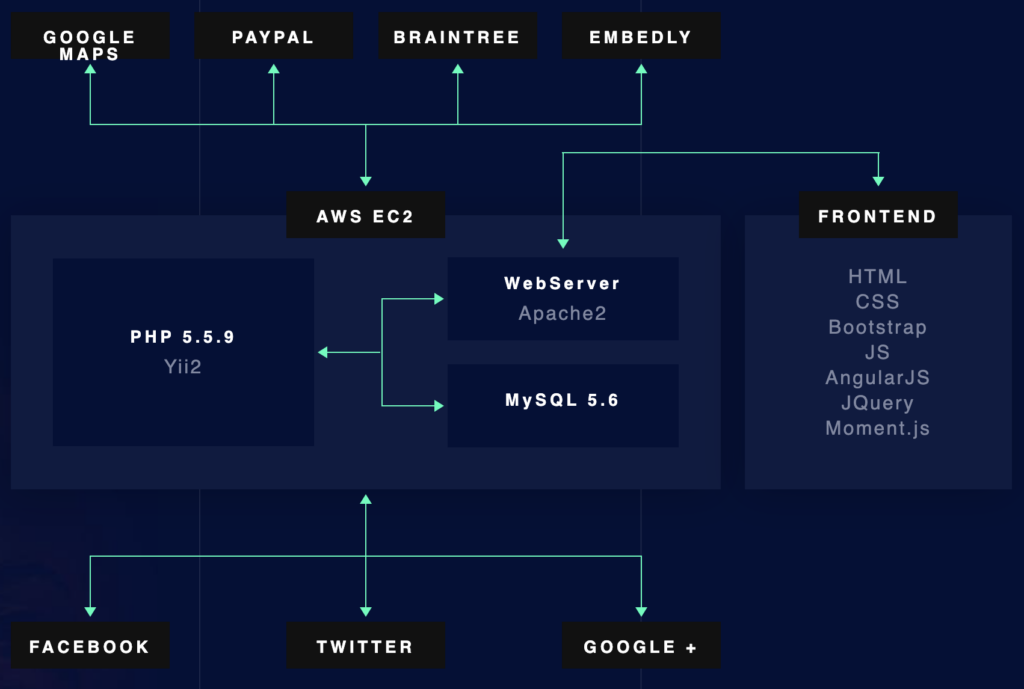
Technologies

Features and integrations


- File upload - Users can upload audio and video compositions and attach lyrics.
- Live News Feed - Shows events nearby, news and posts according to user subscriptions, music preferences, and likes.
- Marketplace Functionality - Auxyn integrates all the features of the freelance platform required to find and hire artists.
- Radio Streaming - Users can stream music based on their genre or musician preferences.
- Chart System - A calculation algorithm that ranks artists based on dynamically changing parameters: likes, reposts, and rates.
- Social Media Integrations - Users can make reposts and share likes through their Facebook, Twitter, and G+ accounts.




