When a development team creates a new application, it usually pays more attention to functionality than the visual design itself. Actually, it can be a mistake, as design matters as much as functionality. “Usable designs are not necessarily enjoyable to use”, stated Donald Norman, the author of Emotional Design: Why We Love (or Hate) Everyday Things. To get a positive experience with the application, users must get some pleasure, which means you need an inspirational design. This kind of design can evoke emotions, usually positive ones such as delight, joy, and satisfaction.
Today this type of design solution is becoming more and more popular. The emotional design provides tremendous competitive advantages as it is visually appealing and engaging. It also acts as a trigger. This approach in web design is based on the use of experiences. It builds on the emotional reaction of users when interacting with an application.
At the stage of developing a layout, social network designers picture the final result in their heads. They put too much effort into technical and functional parts, but the artwork would often come as flat and emotionless at that point.
This article will show you how to create a catchy UI for social media networks and use the right leverage to influence the audience.
What is emotional design?
Any interface is designed to solve user problems and be helpful. An emotional user interface design is a visual product that embodies both uniqueness and convenience. It allows you to build a strong connection with your users.
The background of the page and its elements should convey a particular emotion. In most cases, emotions should be positive. For instance, if you were to design an app for Tesla car owners, your social network design should demonstrate elitism and minimalism in the interface. At the same time, the social network app design for football players will be focused on something different entirely. You get the idea: for different audiences, the key elements for embodying certain emotions might be different, be it joy, sadness, delight, or anger.
By the way, the concept of emotional design was created by Donald Norman, the director of The Design Lab at the University of California, San Diego. In the video below, he describes this concept.
How do you distinguish a well-designed interface from a bad one? There are some criteria, but the most important is to check whether the user interface sparks any emotions. If a website or app doesn’t convey emotion, it might be less engaging. The user will not be imbued with the essence of the product. The connection with the product will not be easy to establish, and the platform will be abandoned quickly.
Your visual design might be stunning, but if it doesn’t evoke emotions, it will repel users in the first place and won’t fulfill the business goals. Based on our rich experience, it’s better to formulate the message of design at the development stage. It is essential for us as designers, to get a buyer portrait from the client to ensure your interface design will drive a corresponding emotional response.
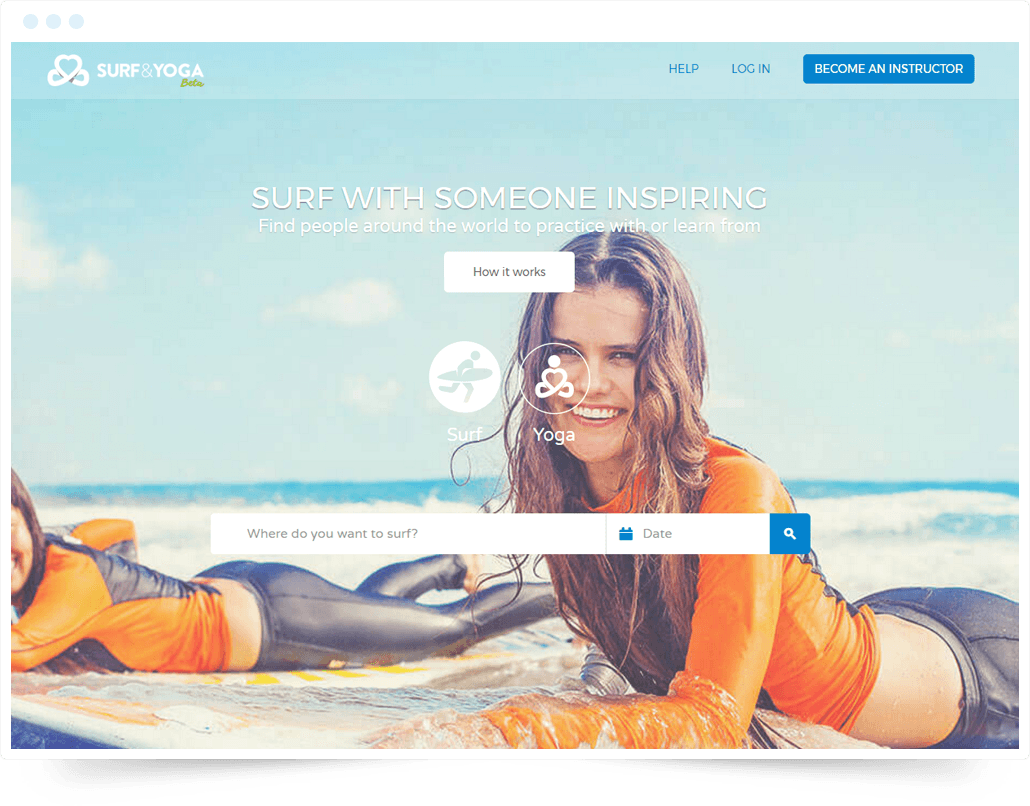
Altamira has a number of projects delivered on emotional design development. One of them is Surf & Yoga, a social media for people interested in these activities.
 The interface example above perfectly illustrates the purpose of the emotional design. The site has contextual messages embedded in different UI elements which users can interact with. The idea behind such a visual design decision is that it should inspire people to join this community and become athletic and happy.
The interface example above perfectly illustrates the purpose of the emotional design. The site has contextual messages embedded in different UI elements which users can interact with. The idea behind such a visual design decision is that it should inspire people to join this community and become athletic and happy.
How to choose emotions to fill the interface
The most important task designers face is to correctly convey the emotions that are close in spirit to the social network’s target audience. What feelings would catch their attention? What impression should be made to convince users to use an app again?
Of course, you can go straight to the design process with a general idea of the required emotional background. But our experience shows that it’s better to analyze your audience beforehand. Here are a few simple steps that we do for our clients during the discovery stage:
- We communicate with the client to gather all the requests about design and functionality.
- We study which emotions your future product should evoke; in the case of social networks, it is worth researching similar platforms. This is to find out what excites users and what emotions they usually experience when interacting with your niche elements.
- Then we step into your client’s shoes for a while. This approach helps to look at the future product through the eyes of its potential uses.
- Competitor analysis helps to access both their strengths and weaknesses.
- At this point, we present the results of our research to a client. At such moments, we brainstorm new ideas and theories that would give our platform a competitive advantage.
- It’s important for us to receive regular feedback, so we really appreciate having requests and suggestions outlined before the project even starts.
It is essential to understand how emotions work. It’s not just one pure emotion like anger or sadness, but rather a mixture of different ones. However, for design purposes, capturing one-two basic feelings and emotions would be enough.
Emotional design tools
There are various tools to connect with your audience. In this article, we’ll analyze the main ones. You will further learn that the interface design is not just a set of graphic elements but a cohesive system, like a “living” organism. It works according to certain conditions set by the designer and programmer.
#1 Colour
The color concept is a basis for creating an emotional connection. This is the foundation of a future project that will benefit the company. The correct choice of color determines how the audience will perceive the product and how they will charge their emotional batteries.
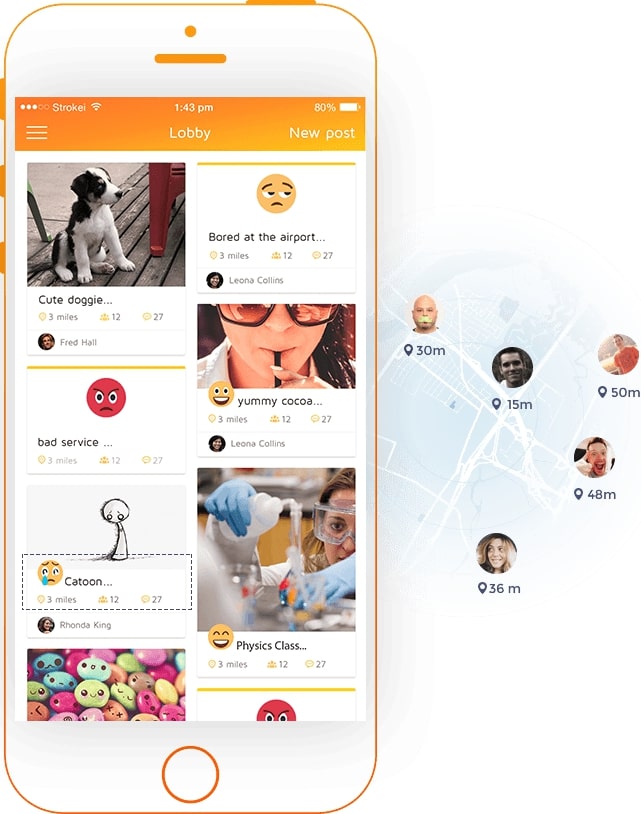
For example, here’s our Sparkle app. Sparkle Chat aims to make better use of your spare time by preserving the fun and bringing new connections. Here you can find public chats going on nearby or at your exact location and join them. Turning strangers into neighbors can bring a lot of benefits after all.
Our client approached us with an idea to connect people nearby via a chat so that they can spend time more productively. We managed to explore this idea and turn it into something bigger, a social network app where you can easily meet new friends.

The design of the application deliberately uses yellow and orange colors. They convey emotions of fun, friendliness, playfulness, and comfort. Positive emotions will blend with a clean, white background, making the rest of the visuals even more contrasting.
A one-color palette is not enough to establish a strong connection with an audience. At the same time, a lot depends on the correct choice of shades. Consider using other tools to strengthen communication.
#2 Words
If color is the basis of everything, then words are additional means to convey the key message. Correct text prevents the visual image from falling apart and creates the effect or completeness.
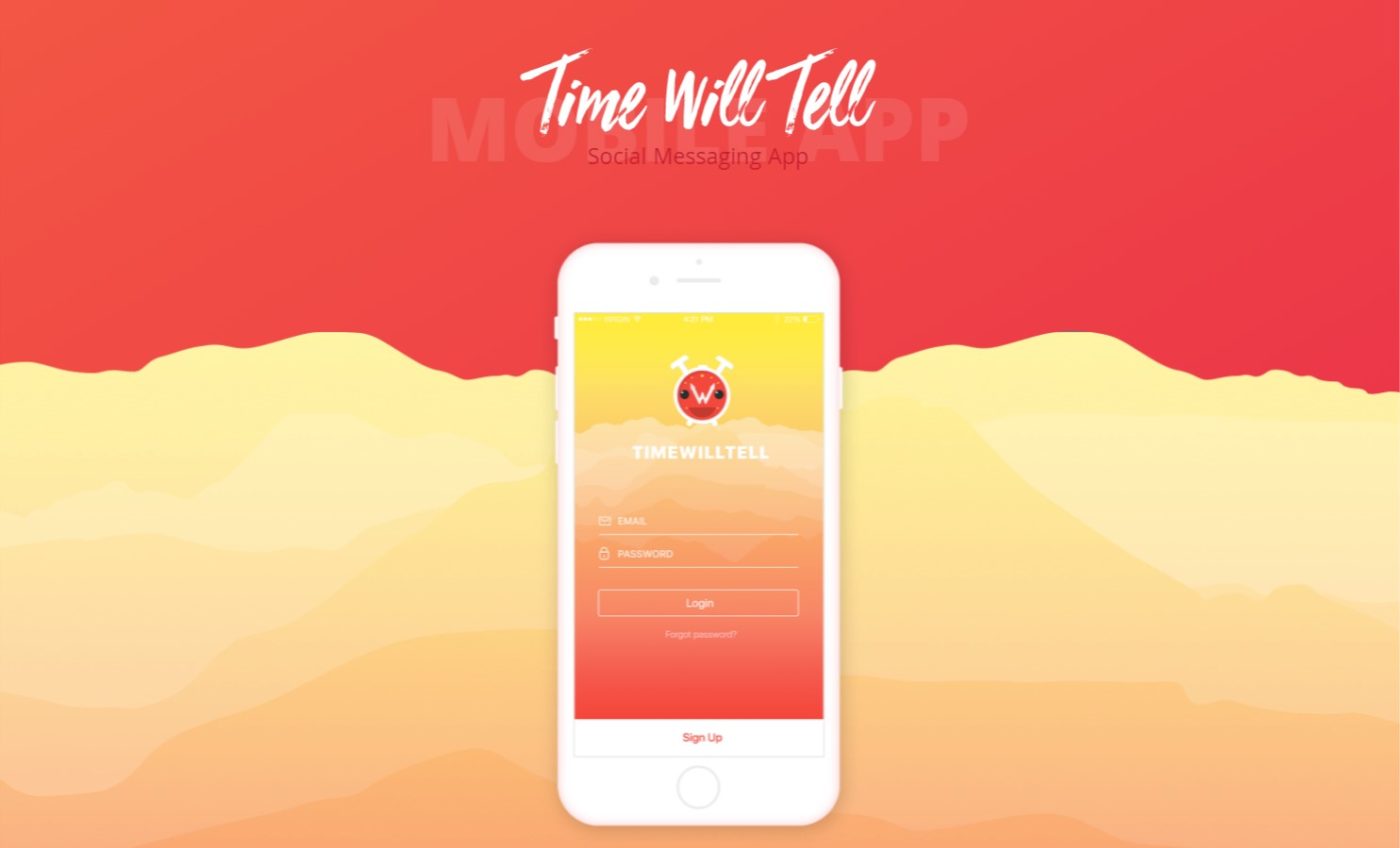
The text provides additional meaning to the visual language. Words will rarely be superfluous as in the example with the Time Will Tell project (another version of the social network developed by us), a beautiful and attractive application. One phrase enhances emotionality and provides useful information.

The text appears in the proper places to highlight critical elements that visitors will interact with. The right emphasis, balance between visuals and descriptions, fonts, and typography combine to create a coherent visual style.
The main purpose of this digital solution is message capsulation. This is the main function of the app. It allows users to create a custom photo or video message, set the activation time, seal, and send it. When the time comes, the message will be unsealed so the recipient could read it Therefore, on the first screen, we see the intriguing phrase “Time will tell,” which hints it has to do with our future somehow
The high-quality design is not just a beautiful facade. It is a funnel that will effectively “absorb” users and leave them no chance to go without becoming your actual customer.
Five design tips
Emotional design requires maximum concentration and a professional intuition from a designer. Therefore, when communicating with a specialist, find out how much he or she understands the mood that will need to be set up.
We’ve put together some helpful tips to help you figure out how to approach your new UI strategy.
Altamira examples of emotional design
There are many cases in our portfolio with emotional design use for different industries: business intelligence, logistics, construction, fintech, etc. Our works often get high points on Awwwards and other platforms, so it’s pretty hard to select a few to demonstrate here. However, we’ve managed to choose a few of our interesting projects!
Mazaaks
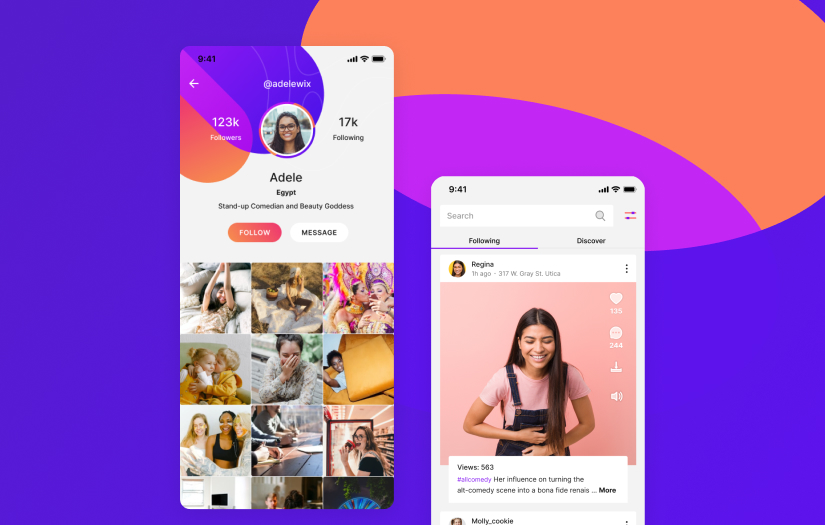
Mazaaks is a social network for those who enjoy comedy. The platform creates a space for comedians or creators to share their content and gain recognition among experts.
As you can imagine, the main emotions here are fun and ease. We needed to represent a positive attitude and encourage people to share their videos or images. On the other hand, there was a risk of overdoing it: the design shouldn’t distract users, but focus their attention on the existing content.

We decided to go with a neutral background, so user publications won’t blend in. UX and specific design solutions are deeply connected: the screen filled with user content (for example, content feed) is minimalistic, and the UI guides users through the app; more spacious screens allow complementary elements. Thus, to insert the concept of fun and openness, we carefully added abstract items to our color palette. Overall, the interface seems simple and functional, but vivid and engaging.
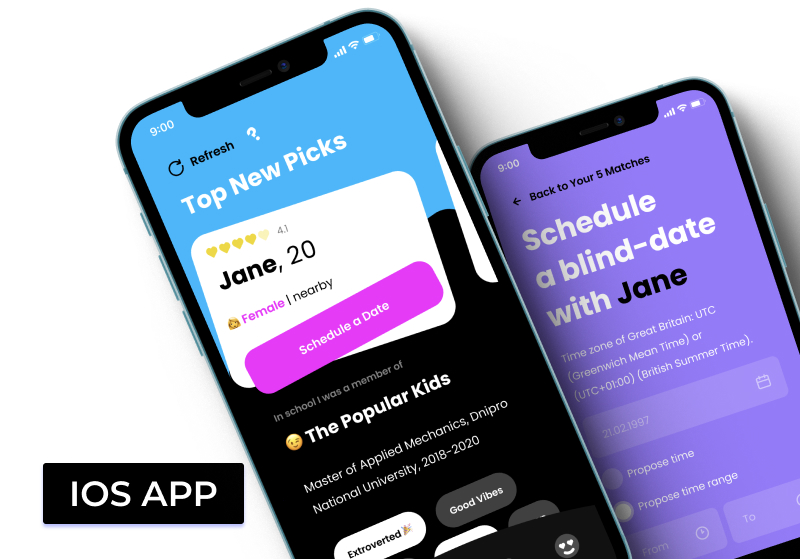
Incinq
Though this project isn’t a typical social media app, it’s worth mentioning here as well. Incinq is a dating app with a blind-date approach. The app chooses the best matches for the user, based on gender, location, personal characteristic. It then brings matched users together for a short call. After 5 minutes of conversation, users will see each other’s pictures and decide on the next moves.
The client had a concept of design before we started the development: Incinq should be designed to the retro wave impression and dark color scheme.
As this app denies the familiar concept of swipes, the design should represent the same idea of uniqueness. Other important emotions we worked with were excitement and intrigue, as users couldn’t see their match’s photos until they talked. And don’t forget that dating apps are usually used by a younger audience, so the app should be trendy and provide a flawless user experience.

To fulfill the client’s request and make the app eye-catching for the youth, we decided to highlight the main elements (buttons, voice assistant interface) with bright colors. Such items draw users’ attention and motivate them to engage with the application.
This UI also looks like it is saying: “Hey, online blind dating is exciting! Let’s go and try!”, which is exactly the message that the app users need to hear.
How much does emotional design cost
Creating a meaningful design is a complex task. It isn’t possible without preparation.
Before we start a design process, we conduct a few preliminary stages of research which we described earlier. When we have research results, we also create the following elements:
- customer journey map;
- wireframes;
- prototypes.
It might seem complex if you have a rough image of your application in mind, but it’s necessary to rely on data to create a superior product. On the other hand, if you have prepared research and specifications, we can work with them as well.
We appreciate flexibility in our work, that’s why our clients can always suggest changes if something is not matching their expectations. At the first stage, we offer a few mock-up options to choose from. We also provide clients with access to prototypes through the tools like Figma and InVision, which allows them to check the design and leave comments anytime they want.
When you create a design for a social media app, there is another point: you need to think about how to implement all service-side features for the app’s correct functioning. If you plan to have social media that works on browser, iPhones, and Android smartphones, you need a team of the following specialists:
- Business Analyst
- Designer
- HTML/CSS developer
- PHP developer
- IOS/ Android developer
- QA engineer
- Admin
- Scrum Master
We also prepared an average estimated cost for a social media network development. But if you are at the first stages of raising investment, we can suggest you start with an MVP. It will cost less but provide you with a basic application with a great design that you can improve further.
| Specialist | Cost | Hours |
| Specifications | $2156 | 77h |
| Design | $2640 | 132h |
| HTML/CSS | $371 | 27h |
| PHP Development | $11724 | 489h |
| iOS Development | $7560 | 311h |
| Android Development | $7548 | 315h |
| Testing | $7471 | 393h |
| Admin | $840 | 42h |
| Project Manager | $7938 | 378h |
| Total | $48250 | 2164h |
Why work with us?
Altamira is an experienced company with wide expertise in social network app design and delivery. We work with different business industries and always choose solutions specifically for your requirements. Our custom design will help you to stand out among the competitors, as our team follows new trends and efficient approaches. We always put extra effort into developing and designing our projects, and we provide our clients with the following advantages.
In conclusion
Emotional design is a path for success. Functional and useful UI and thought-out UX may retain your users, but emotions will make them love your application.
But remember: to catch the right emotion, you need to know your user first. Don’t neglect the research stage and audience analysis. And when you have data to prove your concept, feel free to use all instruments to make the most engaging social network design ever!