In 2025, it is hard to imagine a company selling services or goods without a website and digital productivity tools.
Businesses and company owners understand the power of digitalisation and eagerly embrace it. However, not all of them do it right. We’ve noticed that many clients of development agencies primarily focus on website or app functionality, and they often overlook the importance of UX and UI design.
This is a flawed strategy and a significant mistake, as designers can bring immense value to any digital solution.
With the help of the right UX and UI design, you can influence customers’ decisions, gently guide them to choose your company over others, and provide an exceptional customer experience. But that’s possible only if you manage to create the right UI design.
Therefore, in this post, we’d like to share with you some examples of poor user interface design, explain how to avoid common mistakes and disappointment between expectations and reality, and also provide some pro tips from our award-winning design team. Let’s wait no further and delve into this utterly interesting topic.
What is a user interface and user experience?
Before we proceed to describe the real value and influence of UI design, it is essential to discuss the user interface and user experience in general.
While UI refers to the visual part of a website or mobile app (screens, buttons, icons, loaders, etc.), UX is all about interaction with the digital product.
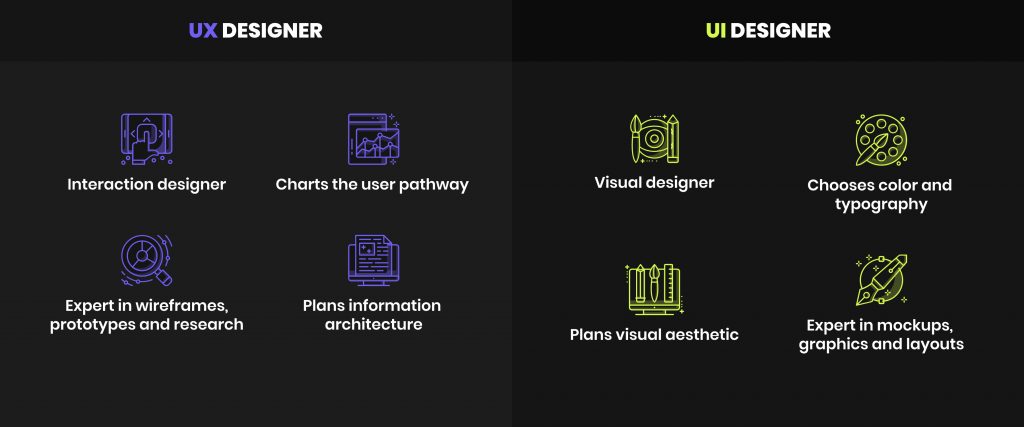
While UI targets visual aspects, UX deals with the emotional part of the whole digital experience and interaction with the product. That is why designers working on the project’s look and usability should possess certain skills.
Take a look at this infographic to better understand what they usually do.

All designers know that the right UI and UX design can be a powerful instrument able to convert users into customers.
Since the market competition is tough, it is essential to create impeccable products with a design that effectively sells. If a solution has poor UX design, even top marketing specialists will struggle to help you boost its popularity on the market.
Users have become very demanding, and considering the wide variety of options they can choose from, a poor user experience and app design can overshadow even the most functional project.
After all, as they say, fine feathers make fine birds. And here is an interesting statistic that proves our point:
Service task completion rates improved by over 50% after the UK government redesigned their website
When Duolingo revamped its UI to be more game-like and mobile-friendly, its daily active users increased to 74.1 million, up 65% year-over-year.
TikTok redesigned its creator dashboard for Gen Z and young millennial creators. Post-redesign, the bounce rate dropped by 21%, and time on dashboard increased by 34%.
The real value of the app design
It is hard to underestimate the true power of design, especially when it brings so much value and numerous advantages to business owners. The list of them includes, but is not limited to.
If you ask us what is more important, UX or UI design, we will tell you that the right combination of both is what every modern website and application needs.
It doesn’t really matter whether you are building a solution for customers, employees, or large enterprise departments, since it must offer not only rich functionality but also a certain level of engagement.
A great app is one where high-quality code is wrapped in a user-friendly and visually appealing design that does not require constant major improvements and investments. That is our recipe for success on the digital market.
What makes a bad UI?
Now that you understand the importance of focusing on the look of your solution and providing a pleasant user experience, it’s time to examine examples of poor UI design.
We can say with certainty that numerous factors can ruin the entire experience and impression of your solution.
We don’t want you to make common UI design mistakes that can increase the development time and cost of your solution. Therefore, we’ve prepared a list of bad examples that will help you understand how not to build user interfaces.
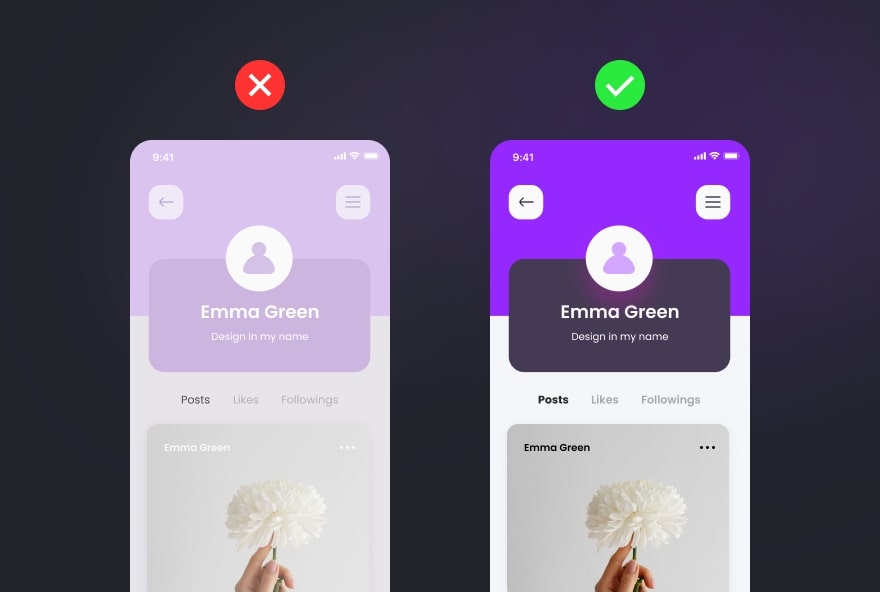
#1 Low contrast and bad text readability
You probably would agree with us that being unable to read something is very annoying. And that is exactly what happens if you use low contrast, not enough dark patterns and too light background and text on the page.
In this case, all website or application elements become a messy interface that compromises the user experience.
The best advice we can give you to avoid issues with contrast while designing your solution is to follow the steps below.

#2 Not responsive design
Another sign of poor UI design is the lack of responsiveness. These days, users tend to have different mobile devices, tablets, and laptops with different screen sizes and resolutions. So it is crucial to create solutions that will look and function well on all devices.
Chances are that if users have a bad experience and a horrible interaction with one website or application, they are likely not to use it again. You should not let this happen.
So it is highly recommended to use the best practices of responsive design creation and make your solution mobile-friendly.
#3 Inconsistent style
We often observe a common mistake that many businesses make when designing their company website or web portal.
They tend to use different styles and key elements of different site pages. So, by visiting that website, you see inconsistent style, a variety of colour shades, and sometimes even different text fonts.
It looks messy and not user-friendly at all.
Therefore, to avoid inconsistent and bad UI design, we would suggest that you follow these key rules that will lead to visually pleasing results.
#4 Irrelevant images
When it comes to images on websites or in applications, we often see one common mistake. They tend to be of poor quality, irrelevant, or even taken from stock photos.
There is nothing wrong with using images from those resources, but you should do so wisely.
The image, as well as the text, should convey a certain message. They are used not only to break up the text paragraphs, but also to have their own meaning.
Instead of using irrelevant pictures, insert screenshots of your solution and add helpful illustrations. And last but not least, ensure the images are of high quality, with no smudges, blurriness, or pixelation.
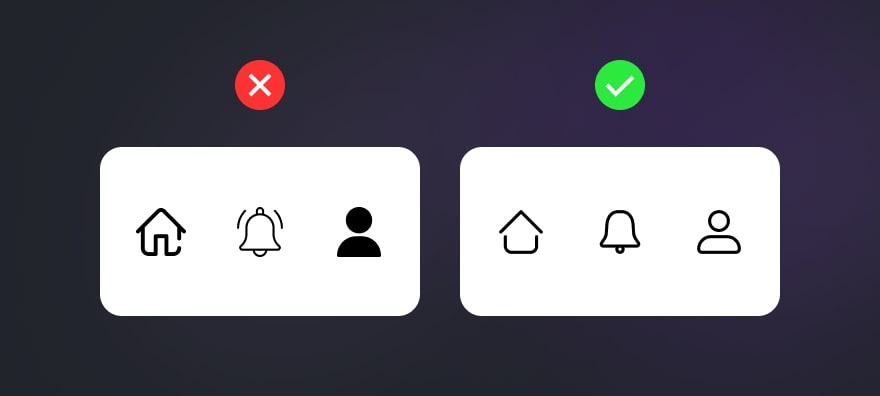
#5 Horrible iconography
In addition to images, icons should convey a specific message and adhere to the selected design style. They should not be too big or too colourful, and they should not confuse the end users.
Based on our experience, we recommend using icons in SVG format, selecting a consistent style for the set of icons, and ensuring they are of the same thickness and size.
Here is a visual example of what you shouldn’t and should do when it comes to iconography:

#6 Lack of engaging elements
Every user enjoys a fun digital experience, therefore you need to take care of it if you want to increase time spent on your website. Add interesting loaders, let users share text or images to Twitter or Facebook, and include animations and videos. Also, ask users to leave comments or provide feedback.
If you’ve a blog or content that can be evaluated, add clickable elements that allow users to appreciate what they’ve read or seen. Encourage your users to take some actions and make your digital product interesting.
#7 Mobile-unfriendly touch targets
What can really spoil the overall user experience is the poor difference between the buttons and the inability to use them. When you design a website or application, it is crucial to remember that it will be used on mobile devices.
Therefore, it is incorrect to create buttons that are too small and of an unusual shape that can’t be clicked on a smartphone screen.
Always keep your end user in mind and create mobile-friendly touch targets that are wide and big enough to increase the chances of click accuracy.
#8 Improper contact forms
Inconvenient and confusing contact forms can deter users from filling them out and reaching out to you. It is a well-known fact that contact forms help to convert website visitors into customers, and you should not neglect them while working on the website design.
When creating contact forms, ensure that you provide a message indicating the error, rather than just indicating it with colour.
Do not use overly long forms with numerous fields, as users will not fill them all in. Add several key fields, and that would be enough to get all the necessary contact details and questions.

If you’re wondering about the UI and UX design challenges you may face, we have a blog post that describes them all and provides the most effective solutions. Read it here to gain a broader understanding of the design process.
Key characteristics of a good UI
All professional UI designers know that the look of a digital solution should not only be pleasing for the client but also compliant with certain design standards and requirements.
They are all easy to find on the Internet, but not so easy to follow, especially when you have a certain wish list from a client that contradicts the rules.
Therefore, apart from all the standards, there is a short list of key characteristics of a good UI that all designers are familiar with. A great user interface design should be:
Consistent: All elements have the same style, high-quality photos and videos effectively convey the meaning, and navigation is easy throughout the website.
Minimalistic: The design is not overloaded with graphics and elements, helping to focus the user’s attention on the important aspects that the website aims to sell.
Inclusive: The design and its elements, including the navigation, are understandable for every user and do not cause any confusion.
Fast loading: Since usability is paramount, the application or website should load quickly. The perfect load time for the home page should be no more than 3 seconds.
Mobile-optimised: Since users prefer to do many things using mobile devices, it is reasonable to make the design mobile-friendly and adapt all buttons, elements, and icons. Responsive design is your key to success in 2022.
Intuitive: The layout of your application or site should be well thought-out and logical, so before working on the actual design, try to create examples of wireframes and different mockups, revise them and change if necessary.
How to create incredible design: Tips by our UX/UI designers
We know firsthand how bad user interfaces can spoil the impression of a project, even if it is the most useful and incredible one.
With over 10 years in business, we have had clients who have come to us with requests to redesign their websites and apps, aiming to improve the user experience. Those clients had different businesses and absolutely different solutions, but they all shared the same problem: bad UI design and sometimes even bad project usability.
Since our design team has helped many clients modernise their solutions and created numerous designs from scratch, we now have the expertise we’d like to share with you to make your development and design journey more pleasant.
We’d like to share some tips for creating exceptional user interfaces.
Explore carefully your target audience
Your idea will come a long way before it is turned into a real project. The design and development process takes time and has many risks. Therefore, to minimise them, it is always better to complete a thorough preparation, also called a Discovery stage.
We always recommend exploring the portrait of your end user, identifying their needs and preferences, as well as their age, profession, interests, and other relevant details. All these aspects influence how people interact with apps and what they prefer to see in the design.
You need your app to solve a specific problem for your target audience, and the design should support this goal as well. By understanding your target audience, you can design a solution that is attractive, useful, and comfortable for a specific group of people.
Be strategic and purposeful
Whether you are creating a layout, selecting backgrounds, colours or textures of the application, you should be strategic. Every element of the design should be well thought out, make sense, and be visually pleasing.
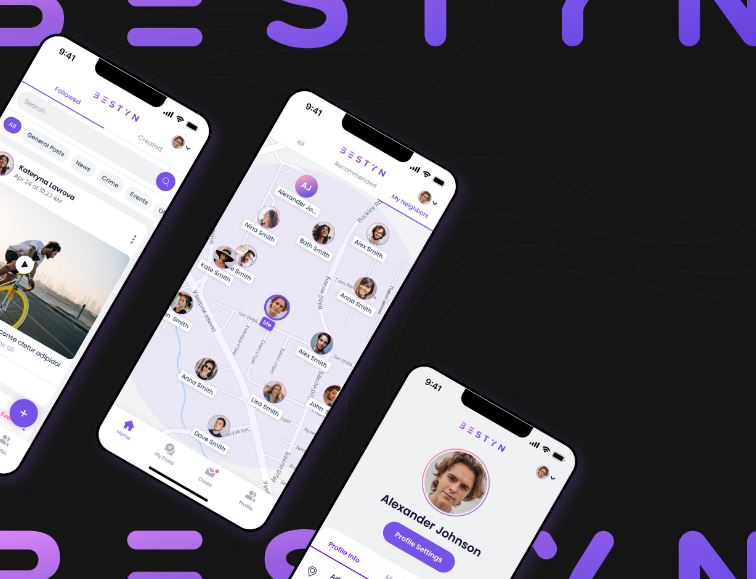
Proper selection of colours and placement of elements can draw attention to the most important information or options that the solution offers. Speaking about the examples, let’s take one of our apps – Bestyn. This is a multifunctional platform for communication, posting news and stories, and promoting local businesses.
Since the application offers many options, we needed to create a feature-oriented design to represent a large amount of information effectively.
We created a light design with a colour gradient, and added an option to hide navigation elements so as not to distract users from the content. Such a design was created with the end user in mind, allowing them to enjoy a seamless browsing and creating experience.
Here is how the Bestyn app looks.

Make interfaces simple and clear
Sometimes, in an attempt to create a perfect design for apps and websites, designers may end up making interfaces overloaded with unnecessary elements or colours. All in all, this only creates a bad user experience.
Simplicity and clarity always work better, especially when building a solution for business.
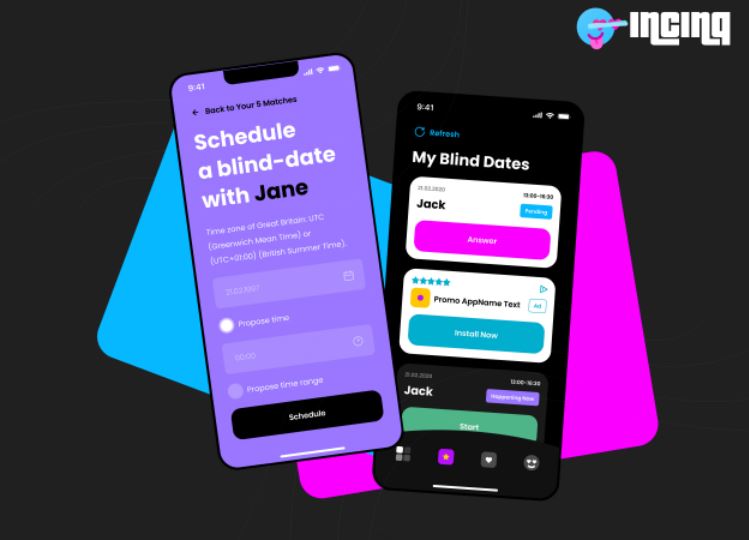
Let’s take one dating application that we created to illustrate how minimalism can be advantageous. The solution we are referring to is INCINQ, a blind dating application with a dark colour scheme and retro wave UI.
The client selected only several colours but wanted the screens to differ from one another. And our designers managed to do this, even adding a little extra that took this minimalist look to a whole new level, making the user’s interaction and experience with the app more natural.
Just check out how cool INCINQ screens look.

Follow visual hierarchy
To embrace visual hierarchy is the golden rule for all designers. Basically, three levels of it include:
primary one – consists of content elements of the page, including navigation menu and page headings;
secondary one – it includes the main content of the webpage;
tertiary one – it includes the footer of the page and its sidebars.
To emphasise the visual hierarchy properly, it is always better to use contrast to make elements appear distinct, place elements evenly on the page, use different colours for elements with different purposes, use fonts of the proper size, and limit the number of textures used.
It is crucial to avoid a messy and cluttered look and ensure all text is readable.
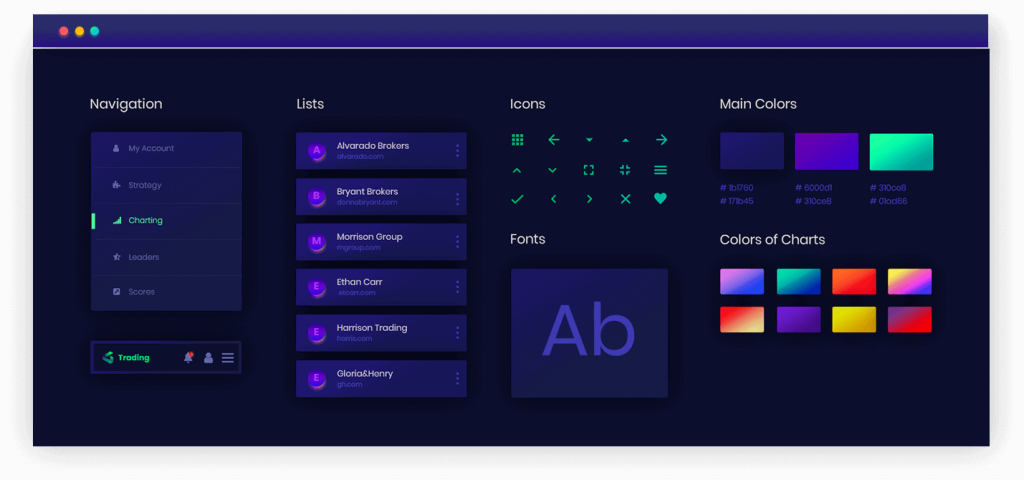
We had one complex project that required a design with proper visual hierarchy. That solution was a trading platform called Ticker Tocker.
For this platform, our designers selected a dark colour scheme to highlight important elements, a specific set of understandable and meaningful icons, suitable fonts, and secondary colours for charts. Here is a picture demonstrating it.

To wrap it up
In our fast-paced world, trends come and go at an astonishingly rapid rate. So when it comes to project design, it stopped being only about the trendy look in certain colours and shapes. Now, it’s more about combining visually pleasing interfaces with a convenient user experience.
Different solutions require their own unique designs, able to communicate necessary messages to the end users. However, creating such designs is not always easy, and you may encounter numerous issues and make mistakes, some of which we’ve addressed in this post.
Only a professional team of designers like Altamira can help you do everything right and avoid huge time and budget loss.
FAQ
Bad UX means that the users experience difficulties with using your digital solution. Solutions with poor UX usually have confusing navigation, loading and accessibility issues, a lack of relevant content and mobile optimisation.
The design process includes several main stages: defining the problem, collecting information, brainstorming, designing, gathering feedback, and improving the design.
Poor UI can bring you a lot of unexpected problems, starting with a low user retention rate, and ending with loss of good brand reputation. The design is the first thing every user sees. And if your users don’t like it, chances are they will choose the solution and services of your competitors.
Even well-intentioned designs can go off track. Here are a few issues that pop up all the time:
Too many elements competing for attention – If everything is bold and colourful, nothing stands out.
Inconsistent styling – Changing button styles or font sizes between screens creates confusion.
Poor mobile adaptation – A layout that works on a desktop can easily fall apart on smaller screens.
Lack of feedback – If users click something and nothing happens, they’re left wondering if it worked.
Unclear navigation – Menus or actions that are hidden, mislabeled, or just hard to find slow people down.
These aren’t just visual issues—they can affect usability and drive users away.
Start by figuring out what’s not working—and why. Here’s a simple approach:
Watch real users interact with the design. Screen recordings or usability tests reveal a lot.
Listen to feedback, but dig deeper. Users might not say “the navigation is unclear,” but they’ll show it through hesitation or repeated backtracking.
Strip away what’s unnecessary. If something isn’t helping the user complete a task, consider removing or simplifying it.
Be consistent. Use repeatable patterns for buttons, spacing, colors—small things that help users feel oriented.
Test changes in small steps. Don’t redesign everything at once. Fix one thing, validate it, then move to the next.
UI issues usually don’t need big, dramatic changes—just thoughtful, focused ones.







One Response
Working with a website development company that values accessibility makes a difference. Ensuring websites are usable for people with disabilities creates a more inclusive web