Table of Contents
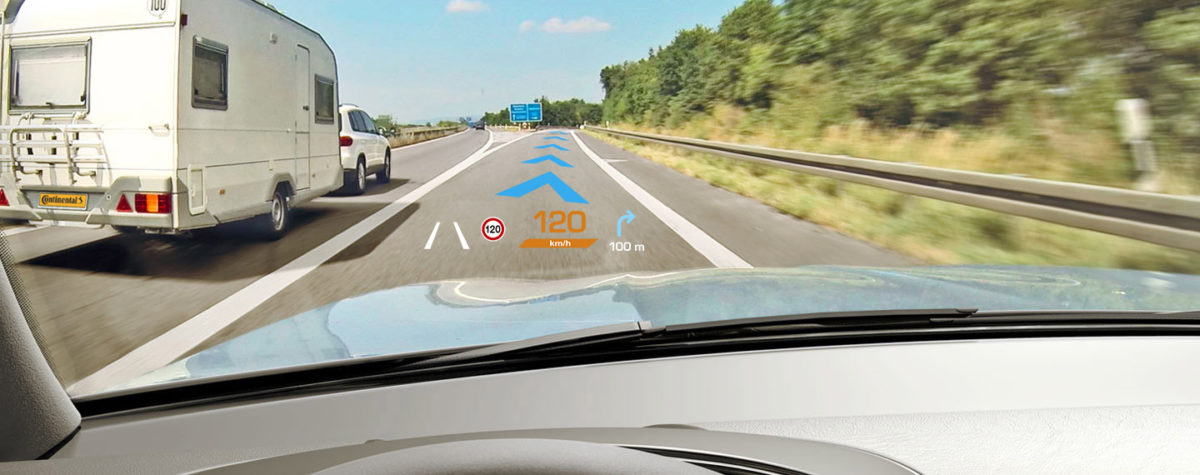
Augmented Reality driving may soon be a reality. AR technology will allow drivers see the route to the destination as they directly on the road. It can also pinpoint buildings and other landmarks. At least this is what AR navigation promises to be.
The system is prospected to be fully augmented and overlaid on the road. Augmented Reality promises to display any needed information whether is a navigation sign, directions or collision avoidance features.
How AR Navigation Works
In short. AR navigation system uses two flows of data:
- Geolocation data – helps system to determine where the driver is and what data to show right in the moment. Just like on the GPS-navigator.
- Gyro – and Accelerometer data – comes from additional sensors. This information is used to determine where on the windshield to position image. For instance, if the road going up, the picture will also adjust perspective to match the road.
On top of that, you can display data from lidar and IR sensors to get info from the road. This way AR navigation could merge with existing driving assistance (pedestrian/obstacle warning), and automated driving systems (adaptive cruise control & lane keeping assistant).
UI/UX and Distracted Driving
If you drive a car and own a smartphone, there is a really good chance that you have been distracted piloting a 2000 pound box of metal. Even something innocent as using your phone for navigation can take your eyes off the road for seconds at a time, which already poses danger.
The National Safety Council sites that smartphones use cases about 1.6 million crashes each year because of distraction. Augmented Reality HUD promises to eliminate these destructions. AR navigation in place reduces the time needed for a man to move his eyes from screen to road.
But the truth is that all objects with unsynchronized movement or knocked off, unnatural colors are destructive. That’s why a proper UI/UX design is needed to make AR app work as intended – ensuring driver’s safety.
User Interface
Mobile Control
If you’re building an AR navigation you definitely should create some sort of access point. This is very important unless you want to sell complex input hardware with the AR screen.
The best option is a smartphone app from which users could set up AR screen, tweak brightness, positioning, font size, etc. In addition, mobile app will allow users to search for directions using smartphone keyboard they are used to.
Color Palette
Adhere to tones (base color +grey) while creating a color palette for your AR app. Remember, your AR is a supplement to actual road conditions, which are rather dull and grey than colorful.
Take three easy digestible colors (green, yellow and red) for navigational aids, notifications, and warnings.
Notifications
The human brain processes visual information 60 000 times faster than text. Thus, try to minimize the use of text information on the display. Play around the symbols and characters that already familiar to drivers. Convert lengthy text blocks into voice over notifications.
Don’t customize symbols used and road signs. Keep them easy easily recognizable to guarantee a quick reading on the AR dashboard.
User Experience
Usually AR navigator connects directly to car’s computer which gives it some neat tricks.
- First and foremost, AR navigation app should display all the usual information dashboard has. This is by far the most addictive feature because, even when not navigating, users will look at the AR dashboard instead of usual one. That feature will win you extra points.
- When your car’s fuel tank reaches 15% the app should automatically ask the driver if he wants to navigate to a gas station and add it as a stop on the route.
- At the same time, refrain from displaying all the information car’s computer might have. Remember that we’re here to fight destruction. Simplicity is key here.
Bottom Line
Having the information that you’re looking for, whether it’s your route, your car’s gauges, or even your podcast player, hovering on the road is a lot safer than a dash-mounted phone. Smartphones can fall, or overheat, or lose their charge. But what worse, they can distract you from the road.
On the other hand, AR navigation app will keep your eyes on the road. The important thing here is making AR seamless with the car’s environments. Just keep safety and UI/UX in a first-place while developing AR app for cars.