Table of Contents
A great web design is not just putting content together and making small pieces look good. In order to provide the engaging user experience and clear interface you should see a big picture, a system beyond small pieces. The most common designer’s mistake is focusing on different elements of an interface or making sure that all the processes run according to use cases. Designers sometimes forget that web or app design should be envisioned as a whole with all the parts intuitively connected. In other words – what you should always remember is to follow both UI and UX rules when designing web or mobile application.
When it comes to the design stage of your project, whether it’s a web or mobile app, it’s crucial to outline a complete plan and define steps within. When the plan is prepared you might be confused by words like wireframe, mockup and prototype. What do they mean and do they actually mean something different?
What Are the Steps of App Development?
In order to ensure that design matches client’s expectations the project must be planned and divided into steps. Generally, the whole development process contains numerous stages and they even may differ from company to company. But the idea behind steps is usually the same.
Here is development cycle in Altamira:
- Analysis.
- Specifications.
- Design.
- Development.
- Testing.
- Delivery.
- Maintenance.
Keep in mind that you should never miss the firts steps (Analysis and Specifications) if you want to make sure your app will meet expectations. These two steps are actually determinants of the whole structure of the project. Generally, specifications are created side by side with wireframes and design mockups. These are the core components of the Big Picture.
Reasons why you need wireframes, mockups, and prototypes:
- Define your preferences.
- Pave the way to further, in-detail designs.
- Provide your development team with the notion of what they need to build.
- Make a headstart and attract investors or potential clients.
App Designing Process
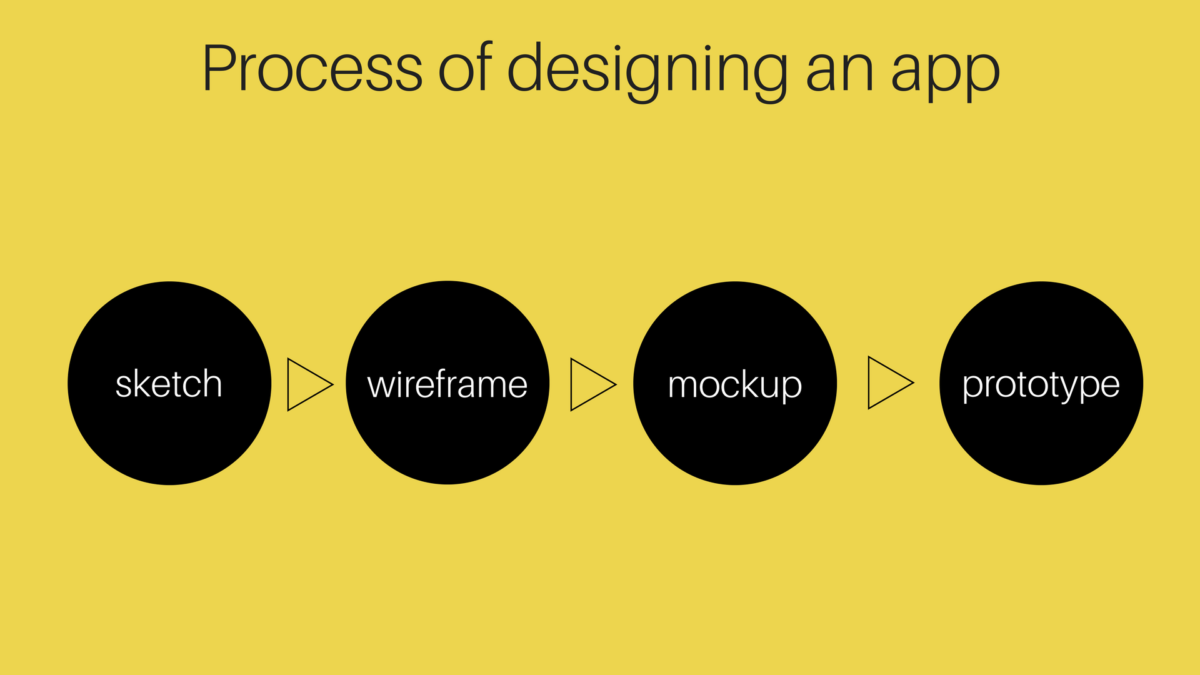
Since you know that the whole development process is divided into stages, you might be surprised, but design itself has it’s own sub-stages too. At the very beginning, when you have all the information about the project messed in your head, it’s better to start from sketching ideas on paper. Then we can start creating wireframes where all the content and app features are organized on screens. Later, on we’ll design mockups with colors, icons, artworks, and brand identity. The finishing stage here would be an animated prototype.
What Is the Difference Between Wireframe, Mockup, and Prototype?
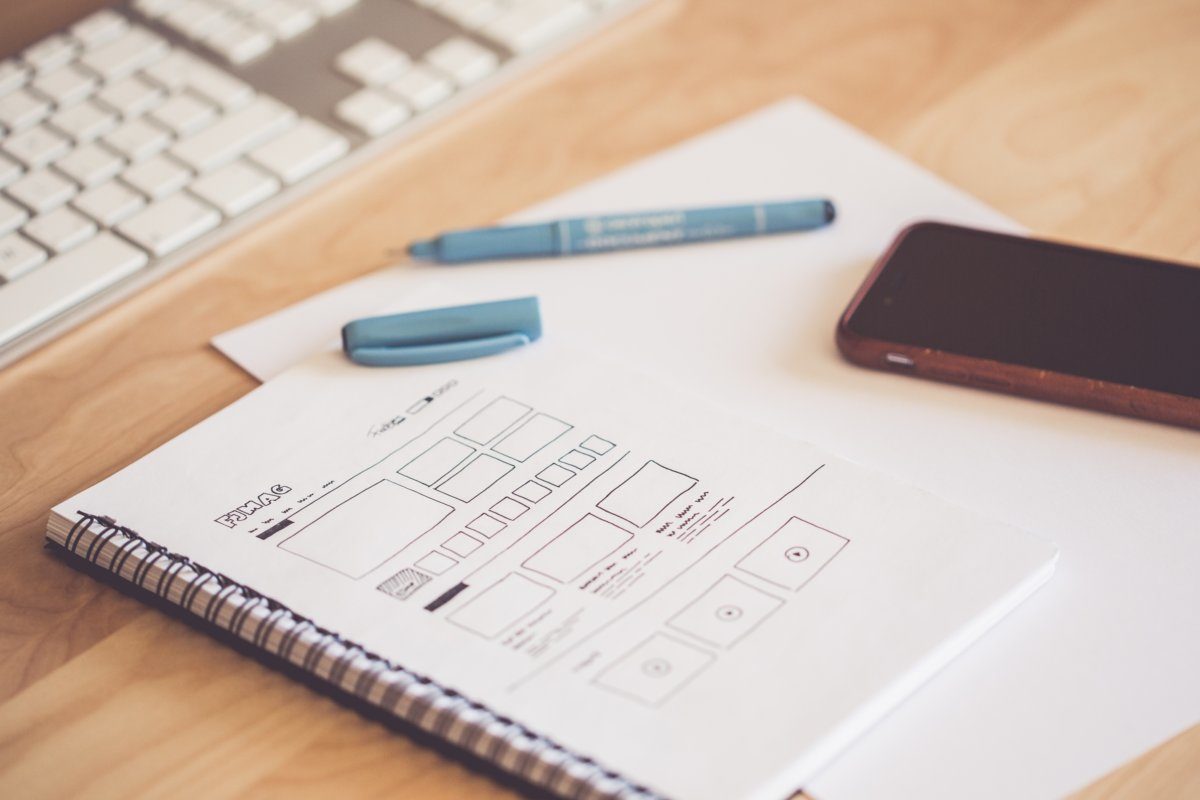
Sketch (Untold Story)
Generally, design starts from raw hand-drawing on paper. First sketches give you the low-fidelity understanding of how your future app’s design concept will look like. This stage allows you brainstorm ideas, lock them up on paper in a fast way, change details and visualize features on the go.
Wireframe Purpose
The wireframing stage comes after main elements of future app are determined. In short, a wireframe is a “skeleton” of an app, it’s main structure. It describes the functionality, content layout, and basic interconnections between pages. Wireframes show use cases though the relations between buttons, window and navigation element within your app. The main goal of wireframes is to get the visualization of the app’s idea in order to present it to the client.
We always make specifications in conjunction with wireframes. This way we eliminate the risk that some vital details or features will be missed in later design stages. Moreover, wireframes can be handy if you need to attract investors to your project. Wireframes can focus on the big picture and help people to estimate the future potential of your app.
Wireframing is a crucial step of application design, as it lays the foundation and the visual understanding of every page or screen. Wireframes allow “maping” the app before moving forward to the next stages.
In Altamira we use Adobe Illustrator, Adobe Photoshop, and Axure to create wireframes.
Mockup Definition
Once the colors, fonts, images and any other content is added to the wireframe it turns into mockup. In other words, mockup is a static map plus the visualization of app’s look.
You can check out for the latest design trends to enhance the user experience of your application.
The most common tools used to create a mockup are Adobe Illustrator, Adobe Photoshop and Sketch.
Prototype Goal
Wireframes show the apps structure and basic layout, mockups bring the visual part of apps design, and prototypes show how apps will perform.
By adding animations, UI pieces, interactions and any other elements to the mockup, you enrich the static look of your app. Only by getting all pieces together you’ll get the understanding of how all the interactions would look like in a real life. You’ll see what will happen if you push any button and get a “demo version” of app’s user experience.
Prototype brings the impression that you can actually interact with your app. While a backend functionality is missing, you already can see how screens are connected. You can test UX, the flow inside your app. Prototyping is the first phase in which you can actually interact with your creation, even if only slightly. Prototypes enable you to explore the UI, pinpointing which elements work best, and predicting usability problems before they occur.
In addition, a prototype can influence the minds of your potential clients or investors in a more efficient manner, than wireframes or mockups. Prototype is giving the feeling like you are using a real app, so it’s an essential component of the ideal pitch.
The favorite tools of our design team for creating prototypes are Axure and Invision.
Additional Resources
While creating an app design, don’t hesitate to visit niche resources and grab some inspiration. You can find some hints and look for the latest trends on Behance, Dribbble, Pinterest etc.
Conclusion
It’s designer’s job to determine all client’s requirements, put together every detail and element and create the design concept. But it’s your call to be the engine of the process, bring inspiration, thought and vision the final product. Just follow all crucial steps of app design process. It might feel overwhelming but once you grasp the concept behind the processes, the further work will satisfy both your team and yourself.
The secrets mentioned above will help you to understand the process of creating wireframes, mockups and prototypes and see the Big Picture behind your app design.