Table of Contents
These days everything has shifted towards the mobility trend. People tend to use less digital products on their desktops or laptops, and do everything using their mobile devices instead. According to GlobalStats almost 50% of all web traffic comes through the mobile devices, and the other 50% are left for desktops. And probably this is not a final number, we can assume that with years mobile devices will exceed the popularity of common computers.
So this tendency made numerous companies all over the world rethink their websites and find new development approaches to make websites more mobile-friendly. Mobility trend makes business owners think more about their website performance, loading speed, and appearance that the website will have on various mobile devices. And while some prefer using responsive web design, others benefit from a more modern approach called AMP (Accelerated Mobile Pages).
You may be wondering whether they are different and which one is better. Well, responsive web design is focused on all devices and UX quality, so mobile ones are not the highest priority for it. This means that apart from great flexibility your solution may lack perfect mobile performance and optimization. And that is exactly why AMP was introduced. It focuses on mobile speed and performance. So let’s dive into the topic of AMP web development and discover what it is, what benefits it offers, how to build your website using it and where to find necessary developers team.
What is AMP?
So as we’ve already mentioned, AMP is an approach in web development. But except for that, it is an open-source HTML framework that is backed by Google. This framework offers a better way to build websites and web pages that will have fast loading speed and incredible user-friendly approach.
In case you are wondering what principles stand behind the AMP and let it prioritize the mobile speed, here are some of the main ones:
- Lazy loading;
- Prefetching resources;
- Downloadable fonts are absent;
- Resources are prioritized;
- Inline style sheets are used.
Also it is crucial to point out how AMP interacts with JavaScript elements. Since the main purpose of AMP is to provide fast loading, it does not let you overload your web pages with JavaScript elements. So if your website is quite specific and some of its pages require specific JavaScript features, then AMP may not be the best choice for you. It is more suitable for static web pages than the dynamic ones, and you should definitely take it into account when building your website and choosing the right technology. We will describe all limitations and cons of AMP a little bit later, and now let’s discover how you can identify an AMP website in search.
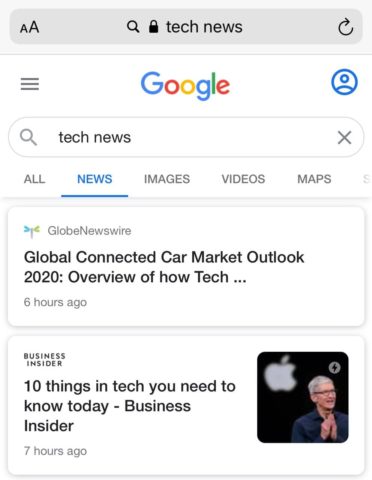
Basically all AMP websites are marked by a special symbol – a lightning bolt in a circle. So when you google something and see the grey lightning bolt in the right upper corner of image preview or next to the title of the web page in the search results, then you are dealing with AMP. Check out the example below to get an idea.
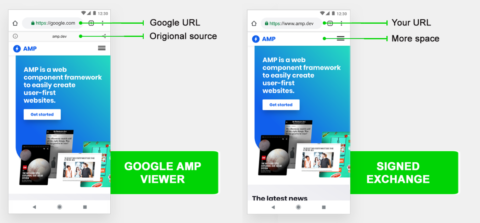
When you click on an AMP content, it will be displayed on your mobile device in one of the two possible ways – either through Google AMP viewer, or thanks to the signed exchange method.
To exemplify how the two ways above differ on practice, we add a screenshot demonstrating how AMP website URL will look like.
Image source: Search Engine Journal
While it is all quite clear with ways to identify the AMP web page on the Internet, some of you may be interested how actually it works. How does Google process these web pages? Here is how it works – Google crawler visits a website to scan and check the content of web pages that it contains. It finds on a website the links to AMP pages which means that there is a static version of a website that is available for mobile devices. It just has different URL. After that Google keeps scanning the AMP version of a website, and ends up saving its static version and uploading it to Google servers. After that the AMP version becomes available to all mobile users and they can access it by finding the request using Google search.
AMP development stages
Although AMP development is not as complicated as custom website development, it is still better to delegate this task to professionals. While some people think that it is possible to set everything up effortlessly thanks to various plugins and builders, in reality this approach is not the best. But to discover why, let’s take a look at two main stages of AMP development first:
Unlike common development, the implementation of AMP requires integration and synchronization of information in both general and AMP version of a webpage. It is crucial because the user should be able to find and see the same information in each of the webpage variants.
Once you created a great design, checked everything and it seems to work fine, you will get 2 versions of a webpage on your website. One of them will be an initial full version with all custom elements, animations and features, and the other one will be a simpler and more light weight ad fat loading AMP. Then the Google crawler will explore your website and cache the AMP version to show it in search results.
How to find AMP developers
If you’ve made a decision to update your website and make AMP versions of its pages, then you have several options – you can either hire a freelancer, choose a development team from your country or an off-shore one, or gather your own team of tech takes. Each of those options has its pros and cons and we’d like to highlight some of them.
I would recommend you to explore carefully the examples of works that the developer completed. You will discover not only the drawbacks (if there are any) but also the diversity of approaches used by that developer.
Our experience
Here at Altamira we’ve already had an experience in creating AMP versions of our blog pages. Why we decided do to this? Well, this was a necessity because our website is a custom one, it contains a lot of complex element, animations, etc. So the loading of the website is fast, but it will not hurt to make it even more faster by offering our website visitors an AMP of blog pages. Our blog is powered by the WordPress and has its unique design. Its elements like contact form, footer, header, some clickable elements are custom made. So we had to sacrifice them to create fast AMP pages.
After we’ve completed this task and AMP version of the blog was ready, the pages began looking way simpler. They did not have all custom elements, have simpler design and their purpose was just informative. They were not converting but content delivering. Why we lost all our custom elements? Because they were not supported by the plugin and if we had a desire we could continue working upon AMP version of blog and set everything up, and of course invest more time and money in this kind of development. But this was not our priority.
Our experiment demonstrated the strengths and weaknesses of AMP technology. This was really an impressive experience for us. Google Bot scanned our new pages in a couple of days and almost instantly we get AMP visitors on our website. A withdrawal of AMP also went smoothly without influencing our overall traffic.
The purpose of our experiment was to let blog readers experience fast loading and website usage from mobile devices. And if they proceeded to another website page by following the link provided in the articles, they could explore an initial version of that page (the way it was created and meant to be shown to our website visitors). We consider our experience with AMP development to be quite successful since it let us improve loading speed, increase number of blog visitors and number of views of other web pages.
Main pros and cons of AMP pages
AMP can be a great strategy for businesses that strive to attract more new website visitors and improve their visibility in the search. So let’s take a quick look at the main advantages of AMP development from the business and technical sides:
- Improved speed and metrics of the website. Thanks to AMP your web pages will be loaded faster, user experience will get better and this can also influence your other business metrics such as conversion rate or position in Google search.
- Get users from different sources. Currently AMP is supported not only by Google but also by Twitter and Bing. So the users can get to your websites from them all and get a native-feel experience from browsing your website.
- Avoid development headache. It is not a complicated task to build an AMP version of a webpage, so you will not stress out because of the testing or any tangled development stage. It is fast, effective and affordable.
I think that the main advantage of AMP technology is that it offers the fastest possible access to the content. And as for the disadvantages, probably the most serious one is that you need to ensure high level of developers involvement into the creation of new webpages versions.
But speaking about advantages, one should not forget about some major cons of the AMP. Because after all it is not a magic pill able to transform your business. It is just an option that helps to catch attention of more mobile device users, and let them enjoy that mobile experience on your website. So among cons of AMP development you’ll see the following:
- Limitations of UI design and custom elements. AMP will not let use use to the fullest all animations, custom blog or page elements and many more. Why? Simply because it prioritizes speed and UX. For example, it limits CSS to 75KB, and JavaScript – to 150KB.
- You need to take care of both original website and its AMP. And this may create some technical difficulties since it is preferable to keep them both in constant sync.
- You need to tune many plugins. Yes, one simple plugin is not enough for all the job, sometimes it even may not work as you supposed. So get ready to spend extra time on exploring the net and looking for other plugins.
Success stories
These days more and more websites resort to AMP implementation because they value their users’ loyalty and want to make their experience as pleasant as possible. So among respected online sources that already implemented AMP you will find the following websites:
The Washington Post – this is one of the most trusted American newspapers read by thousands of people on a daily basis. So to make their web pages faster in terms of loading, the team decided to use an AMP approach and now everything works like a charm. Whatever article you want to read, it is loaded instantly on your smartphone. We have explored the impact of AMP development on The Washington Post popularity and discovered rather interesting numbers. Here is what this newspaper achieved thanks to AMP:
Image source: AMP Dev
The Guardian – this news resource is a must read for all British users. Therefore the number of regular website visitors is enormous and of course it is crucial to make them leave satisfied. The news may not always be positive, but the reading and browsing through website experience can. Thanks to AMP The Guardian became way more mobile-friendly.
WordPress – even this giant could not deny the power of AMP and implemented it for faster mobile web experience. WordPress users do not need to do anything at all, AMP works automatically by loading the “fast version” of the posts created in WordPress. So if the users visit the website from a mobile device, the content posted thanks to WordPress will be quickly loaded and opened.
Among other influential sources you will see Gizmodo, The Verge, CNBC, eBay, Lancôme USA, Wired, and many more (some sources state that the number of websites that publish content via AMP has reached over 700K which is very impressive). So if you ask us what websites can benefit from AMP implementation, we will say – all. Whatever business you have – e-commerce, construction, on-demand services, real estate – you need a reliable website with AMP to attract more mobile users and then convert them into your customers. Mobility is valued and you need to embrace this fact and adapt your website to new standards.
Apart from the mentioned examples, there are even more great projects that are already loading extremely fast on the mobile devices. I guess you should try creating yours as well!
If you ask us why AMP is so crucial and influential, we’ll answer – because it offers your website users what they really need and like! And it is speed of pages loading. Now when the competition on the market is so huge, it is necessary to make sure that your website is fast enough. After all a user is ready to wait a second or two until page is opened. And if this is not happening, he will likely to close your website and keep searching for another source with quicker loading speed. Without AMP the website is opened in 5-8 seconds (you can ask your marketing manage about that), and with it it happens almost instantly. This grants you both a competitive advantage and users attraction.
FAQ
Conclusions
The competition between businesses is getting tougher and it requires more and more new approaches. That is why it is reasonable to work upon the improvement of your digital solutions and especially websites. With such a wide variety of websites on the Internet, it is getting harder to get and catch the attention of users. And to make it possible companies try to speed everything up and especially loading. That can be easily achieved if you consider creation of AMP version of your web pages. It is able to provide you with the competitive advantage, offer users the smoothest browsing experience, and move your website information to the top among other search results.
When developing an AMP it is crucial to make it professionally, since all plugins and builders may not give you a chance to tune everything up and make it look presentable. So find the right team and let them do the job for you.